לישראל 🇮🇱 יש סה״כ 6 מחוזות, כאשר עובדים עם חברות שילוח ייתכן כי יהיה מחיר שונה בהתאם למחוז או לעיר אליה נצטרך לשלוח את הזמנת הלקוח.
בברירת המחדל, ווקומרס מגיע עם רשימת המדינות, ורשימת מחוזות (States) שלא כוללת את ישראל.
אומנם ישראל לא גדולה, אך לפעמים יש הגיון בהוספת רשימת המחוזות של ישראל, זה יאפשר לנו לדוגמא להגדיר עלויות משלוח שונות בהתאם למחוז אליו אמורה להישלח ההזמנה של הלקוח.
יתרונות בשימוש בשדה States
הגדרת השימוש בשדה מחוזות (States) מספק לנו מספר יתרונות אשר נותנים לנו כוח נוסף בחנות שלנו.
הגדרת איזורי שילוח
במידה ויש לנו עסק שמתמחה בעוגות בהזמנה אישית 🍰 והוא יושב בצפון, על מנת למנוע מצב שבו תכנס הזמנה דרומית לאיזור תל אביב-יפו יזמין את העוגה, נוכל להגדיר אזורי שילוח למחוזות אותם נרצה.
כמובן שאפשר גם לפתור את זה גם ע״י התערבות במנגנון אימות פרטי ההזמנה של ווקומרס והגדרה שאם הערך בשדה זה שונה מ-X,Y או Z, ההזמנה תכשל.
טיפול בבעיות עלות משלוח
אם נחזור לדוגמא הקודמת, במידה והעסק שלי יושב בצפון, ונרצה להגדיר אפשרות של שליחה ע״י ״שליח עד הבית״, מרחק הוא פקטור שעכשיו נכנס לעלות.
לכן נוכל להגדיר שעבור סוג המשלוח הנ״ל בכל מחוז העלות תהיה שונה, זה יאפשר לנו למנוע מצב שאנו גובים יתר כדי לכסות מקרים של משלוחים לאילת, או כאשר נצטרך לספוג את עלות המשלוח – בשני מקרים אלו זה או לא נעים לנו או ללקוח.
חלופה לשדה עיר
במידה ולא נרצה לממש את השימוש של השדה הנ״ל כשדה שמכיל רשימת מחוזות, נוכל ע״י שימוש במספר הוקים להגדיר את השדה הזה כשדה עיר, מה שייתן לנו יותר כוח והתאמה אישית של אפשרויות ועלויות משלוח.
הקצאת הזמנה למחסן או חנות רלוונטית
נניח שלעסק שלנו יש 3 מחסנים, אחד בדרוםת אחד במרכז ואחד בצפון, נרצה לבצע שילוח של ההזמנה מהמחסן הכי קרוב לכתובת האספקה, על כן נוכל להגדיר אוטומציה של שליחת ההזמנה מהמחסן אשר קרוב יותר, מה שיכול להוריד עומס וגם לייעל את עלויות וזמני השילוח.
הוספת רשימת מחוזות
על מנת להוסיף את המחוזות של ישראל, נצטרך להוסיף את קטע הקוד הבא לקובץ functions.php של תבנית הבת שלנו, או לחילופין, לבנות תוסף פשוט שכולל את הקוד הנ״ל (מומלץ! 🤓).
/**
* Inject Israel's districts as states.
*
* @param array $states Registered states.
*
* @return array
*/
function dorzki_inject_country_states( array $states ): array {
$states['IL'] = [
'IL1' => __( 'Northern District', 'dorzki-wc-add-states' ),
'IL2' => __( 'Haifa District', 'dorzki-wc-add-states' ),
'IL3' => __( 'Tel Aviv District', 'dorzki-wc-add-states' ),
'IL4' => __( 'Central District', 'dorzki-wc-add-states' ),
'IL5' => __( 'Jerusalem District', 'dorzki-wc-add-states' ),
'IL6' => __( 'Southern District', 'dorzki-wc-add-states' ),
];
return $states;
}
add_filter( 'woocommerce_states', 'dorzki_inject_country_states' );שימו לב כי הפונקציה מקבלת מערך של מחוזות (States), אשר ברמה הראשונה מפתחות המערך הם קוד ה-ISO של המדינה, והערך הוא מערך נוסף אשר המפתחות שלו הם שוב קוד ה-ISO של המדינה ומספר רץ.
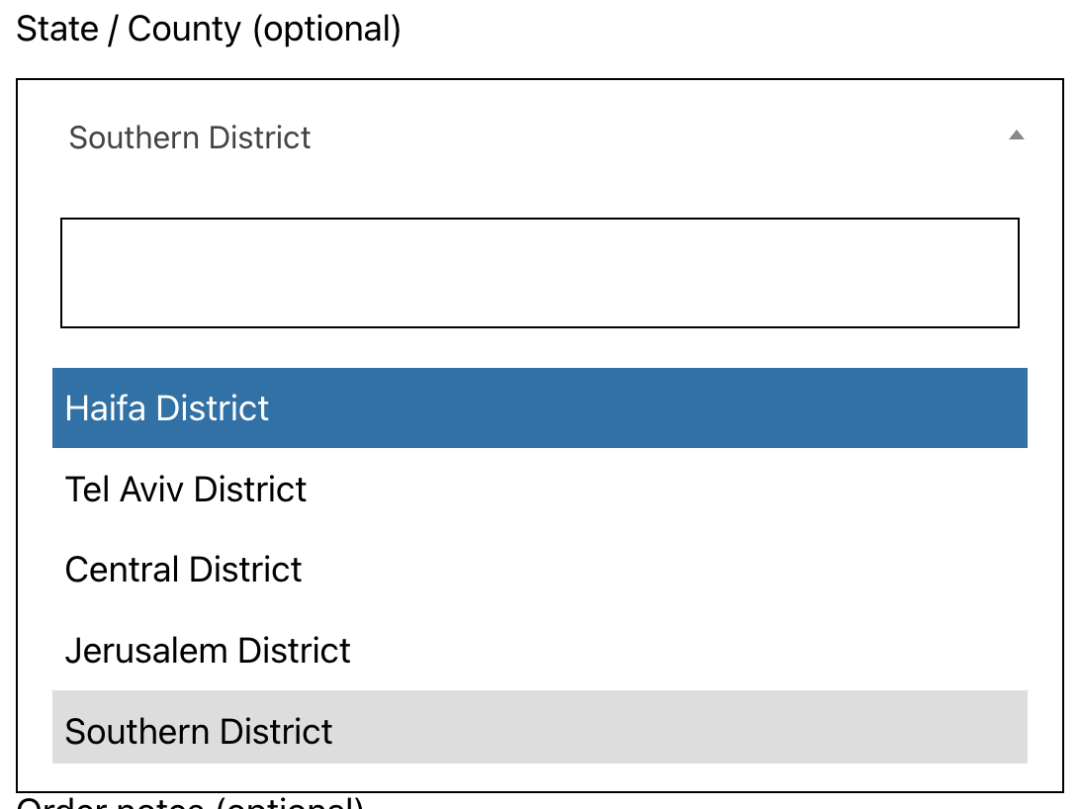
הקוד הנ״ל יוסיף לנו את 6 המחוזות של ישראל ויאפשר לנו להשתמש במחוזות בכל מקום בווקומרס שיש בו התייחסות לכתובת – בעמוד התשלום, בהגדרות משלוחים וכד׳.

בתמונה הנ״ל ניתן לראות כי התווסף שדה חדש אשר יוצג כאשר אנו בוחרים ״ישראל״ במדינה והוא כולל את רשימת המחוזות של ישראל שהגדרנו.
הגדרת שדה מחוז כחובה
בברירת המחדל, מכיוון שלישראל אין רשימת מחוזות בווקומרס, מוגדר ששדה זה יהיה מוסתר ואופציונלי. על מנת להתגבר על זה, נוכל להשתמש. בפילטר של ווקומרס אשר מגדיר כי שדה מחוז עבור ישראל חייב להיות חובה.
/**
* Set state field as required for Israel.
*
* @param array $locale
*
* @return array
*/
function dorzki_set_state_field_as_required( array $locale ): array {
$locale['IL']['state']['required'] = true;
$locale['IL']['state']['hidden'] = false;
return $locale;
}
add_filter( 'woocommerce_get_country_locale', 'dorzki_set_state_field_as_required' );הגדרת סוגי ועלויות משלוח פר מחוז
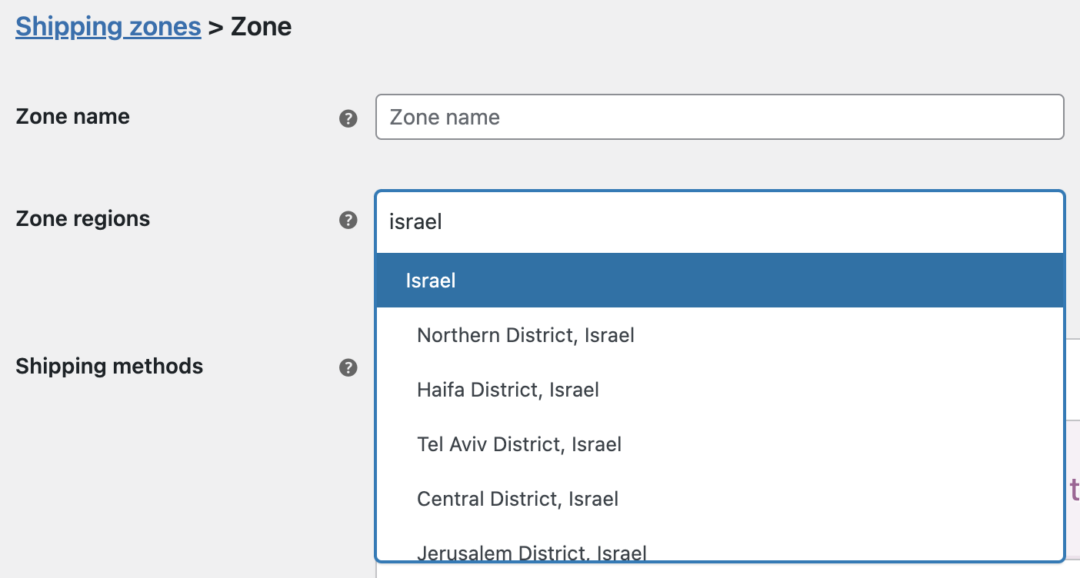
כעת כל שנשאר לנו לעשות, זה להגדיר אפשרויות ועלויות משלוח שונות עבור כל מחוז, לכן נכנס להגדרות משלוח תחת WooCommerce -> Settings -> Shipping.
כעת ניתן לראות כי ברשימת Zone Regions ניתן לבחור את המחוז הרלוונטי ולהגדיר לו אפשרויות משלוח ועלויות שונות.

סיכום
מלבד הגדרת מחוזות, נוכל להגדיר גם איזורי שילוח מיוחדים שמתאימים לנו. נוכל ללכת שלב אחד קדימה ע״י שינוי הגדרות שדות ה-Checkout כמו שם השדה על מנת לשקף את מהות השדה בצורה יותר מדוייקת.