במהלך סדרת המאמרים "בניית תבנית WordPress", נלמד איך לבנות תבנית WordPress מהבסיס, החל מחיבור תבניות ועד נושאים מתקדמים כמו Customizer, Custom Post Types ו-Taxonomies.
הקדמה
סדרת המאמרים מתאימה לכל מי שמעוניין להתחיל ללמוד בניית תבנית WordPress, המאמרים לא יכסו את כל הפונקציות וה-API-ים אשר קיימים ב-WordPress, אך יתן את מרבית הכלים לפיתוח תבניות בסיסיות ומתקדמות.
על מנת לא להתעכב על ענייני Front-End, נשתמש באחת מתבניות HTML5Up אשר מוצעות בחינם ללא הגבלה של זכויות יוצרים, העונה לשם Solid state.
את הקוד של התבנית אפשר להשיג ב-Repository של ב-GitHub, ולהוריד את הקוד הסופי כאשר סדרת המאמרים תסתיים. כל סוף מאמר יתוייג כ-Tag ב-Repository ויהיה ניתן לעבור ביניהם ע״י בחירה ב-Tag בעמוד.
בניית שלד תבנית WordPress
על מנת ש-WordPress יזהה את התבנית שלנו עלינו ליצור שני קבצים, style.css וקובץ index.php, ללא שתי קבצים אלו, WordPress לא תזהה את התבנית שלנו.
style.css
ניצור את הקובץ style.css ונשמור אותו בתיקייה הראשית של התבנית, לאחר מכן נכניס אליו את פרטי התבנית, פרטים אלו הם התעודת זהות של תבנית WordPress, ככה WordPress תדע לזהות ולהציג את פרטי התבנית.
/*
Theme Name: Solid State
Theme URI: http://html5up.net/solid-state
Author: dorzki
Author URI: https://wwww.dorzki.io
Description: A WordPress theme base on Solid State html template, used to teach how to build WordPress theme by dorzki.
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: purple, grey, dark, one-column, fixed-layout, responsive-layout, featured-image-header, sticky-post, theme-options, translation-ready
Text Domain: solid-state
*/הקוד הנ״ל כולל מספר ערכים אשר מוצגים גם במאגר תבניות של WordPress (במידה והגשתם את התבנית למאגר) וגם בעמוד תבניות באתר WordPress שלנו.
- Theme Name // שם התבנית.
- Theme URI // הקישור לעמוד התבנית, כלומר להיכן שניתן להוריד אותה.
- Author // שם בונה התבנית.
- Author URI // כתובת האתר של בונה התבנית.
- Description // תיאור התבנית במספר מילים.
- Version // גרסת התבנית.
- License // תחת איזה רישיון התבנית (לא חובה).
- License URI // קישור לרישיון תחתיו התבנית נמצאת (לא חובה).
- Tags // תגיות המתארות את התבנית, יש להשתמש בתגיות המתאימות מרשימת התגיות הרשמית (לא חובה).
index.php
הקובץ index.php הינו הקובץ הראשי של התבנית, במידה ולא קיימות תבניות אחרות, WordPress תשמש בקובץ הזה על מנת להציג את העמוד, בהמשך הסדרה נסקור את התבניות השונות וניתן הסבר על הסוגים השונים והשימושים שלהם.
screenshot.png
קובץ זה הוא צילום מסך של התבנית שיוצג בעמוד התבניות, הוא צריך להיות בגודל של 880 על 660 פיקסלים, ובפורמט png.
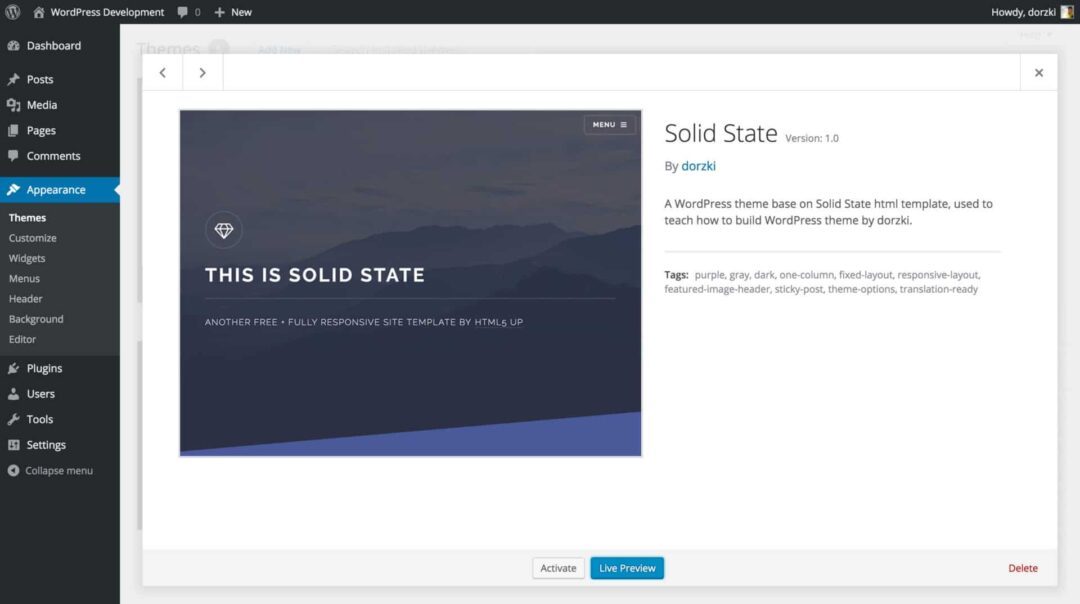
לאחר שיצרנו את כלל הקבצים האלו, ברגע שניכנס לפאנל ניהול של WordPress ואז לעיצוב, נראה את התבנית שלנו עם הפרטים שיצרנו.

סיכום
כעת אחרי שיצרנו את השלד הבסיסי של תבנית WordPress שלנו, נוכל להתקדם לחלק הבא שהוא התחלת חיבור התבנית שהורדנו ל-WordPress.
הי,
רציתי לדעת את screenshot.png יש ליצור? או שזה נוצר אוטמטית כאשר מתחילים ? השאלה אם הוא רלוונטי לאתר? למה הוא משמש? אם צריך ליצור אשמח להרחבה בנושא
היי אורלי,
אתייחס לשאלה שלך במספר חלקים:
1. את הקובץ צריך ליצור ע״י שימוש בתוכנה גרפיקה כלשהי כגון Photoshop.
2. הקובץ הוא לא חובה, אך הוא מעין Thumbnail של התבנית, הוא מוצג אך ורק בעמוד תבניות בפאנל הניהול.
3. את הקובץ יש ליצור בגודל 880×660 בפורמט png.
מקווה שעניתי לך על השאלות 🙂
אוקי, תודה רבה על התשובה, עכשיו הכל יותר ברור. מחכה למאמרים הבאים.
ברור ומובן. שאפו על הפוסט והבלוג בכלל!
היי מני,
תודה רבה על המילים, שמח לשמוע שהמאמרים מובנים!
תותח על חלל
היי שוע 👋,
תודה רבה!