WP-Rocket הינו אחד התוספים הטובים והנפוצים ביותר לביצוע אופטימיזיה לאתרי וורדפרס.
צורת העבודה של תוספים אלו הם יצירה של לעותקים סטטיים של עמודי האתר עם תוחלת חיים מוגדרת.
אופטימיזציה באתר
כאשר מגדירים את תוסף ה-Cache, הפרמטר הכי חשוב וקריטי הוא תוקף ה-Cache, כלומר מה תוחלת החיים של העמוד שנבנה. הגדרה של ערך קטן מידי יכולה לגרום לעומס על השרת והגדרה של ערך גדול מידי יכולה לגרום לכך שהגולשים לא יראו שינויים באתר.
הבעיה
לצורך ההדגמה, נניח שהגדרנו את תוחלת החיים של ה-Cache לערך של 7 ימים. במידה וכעבור 7 ימים מרגע בניית ה-Cache גולש ייכנס לאתר, זמן הטעינה של העמוד יקח יותר זמן מהרגיל, וזאת בגלל שבאותו הרגע, וורדפרס, או יותר נכון התוסף WP-Rocket, יבנה את ה-Cache של העמוד ויגיש אותו לגולש.
אז מה הבעיה פה בעצם? הבעיה היא שחווית הגולש שלכם נפגעת, וכאשר חווית הגולש נפגעת זה גורם לו לצאת מהאתר ולבסוף מוביל לירידה בהמרות. מכיוון שהיום מרבית הכניסות לאתרים מתבצעות דרך המובייל, זמני הטעינה הם פקטור חשוב מאוד בתכנון ופיתוח האתר.
הפתרון
טיפול בבעיה זאת הינו תהליך קצר וחד פעמי, לא צריך לשכור מומחה וורדפרס בשביל לטפל בבעיה וביצוע של הצעדים אשר יפורטו במדריך יאפשרו לכם לפתור את הבעיה ולדאוג כי החווית הגולש שלכם לא תפגע בעקבות תהליך בניית ה-Cache.
התוסף WP-Rocket מאפשר לנו לבצע בנייה מראש של ה-Cache (תהליך אשר נקרא Preload), על בסיס מפת האתר אשר מיוצרת על-ידי התוסף Yoast! SEO. תהליך ה-Preload הוא בניית מראש של כל העמודים של האתר אשר אמורים להיות מאונדקסים ע״י Google.
הטמעת מנגנון אוטומטי
ע״י ביצוע של מספר צעדים מאוד פשוטים וקצרים, אנחנו נגדיר משימה אשר תצמד לשעון של השרת, ותתבצע בכל זמן קבוע, מה שיבטיח שתמיד יהיה Cache עדכני ומוכן באתר.
שלב ראשון – כתיבת הקוד
בשלב הראשון ניצור על המחשב שלנו קובץ בשם cache-preload.php ונכתוב בו את הקוד הבא:
<?php
/**
* WP Rocket Cache Handeling Cron
*
* @author Dor Zuberi <webmaster@dorzki.co.il>
* @link https://www.dorzki.io
*/
// Initiate WordPress library.
require( 'public_html/wp-load.php' );
// Clear WP-Rocket cache.
if ( function_exists( 'rocket_clean_domain' ) ) {
rocket_clean_domain();
}
// Preload WP-Rocket cache.
if ( function_exists( 'run_rocket_sitemap_preload' ) ) {
run_rocket_sitemap_preload();
}הקוד הזה קורא לשתי פונקציות, הראשונה rocket_clean_domain() אשר אחראית למחוק את קבצי ה-Cache הקיימים, ולאחר מכן לפונקציה run_rocket_sitemap_preload() אשר אחראית לבנות את ה-Cache על פי מפת האתר של Yoast! SEO.
שלב שני – העלאת הקובץ לשרת
בשלב השני נתחבר ל-FTP של השרת או נתחבר לפאנל ניהול של חבילת האחסון שלכם, ונעלה את הקובץ לתיקייה אחת לפני התיקייה public_html, במידה ומדובר ב-DirectAdmin, יש להעלות את הנתיב לתיקייה הבאה: domains/domain.com/ כאשר במקום domain.com צריך להיות הדומיין שלכם. במידה והאחסון שלכם הוא הוא על בסיס cPanel יש להעלות לתיקייה הראשית בעת ההתחברות.
עניין של אבטחה
אז למה לא הלעלות את הקובץ הזה לתיקייה הראשית של האתר? מכיוון שבמידה ותעשו זאת יוכלו לבצע מתקפת DDoS על האתר/שרת שלכם מכיוון שהוא יוכלו לגשת אליו גישה ישירה דרך הכתובת domain.com/cache-preload.php. במידה ואתם כן מעוניינים לשים את זה בתיקייה הראשית של הדומיין, יש לכם אפשרות לחסום את הגישה לקובץ ע״י שימוש ב-.htaccess, אך שוב, מומלץ ועדיף לשים את זה בתיקייה אחת מעל ל-public_html.
שלב שלישי – הפעלת Preload
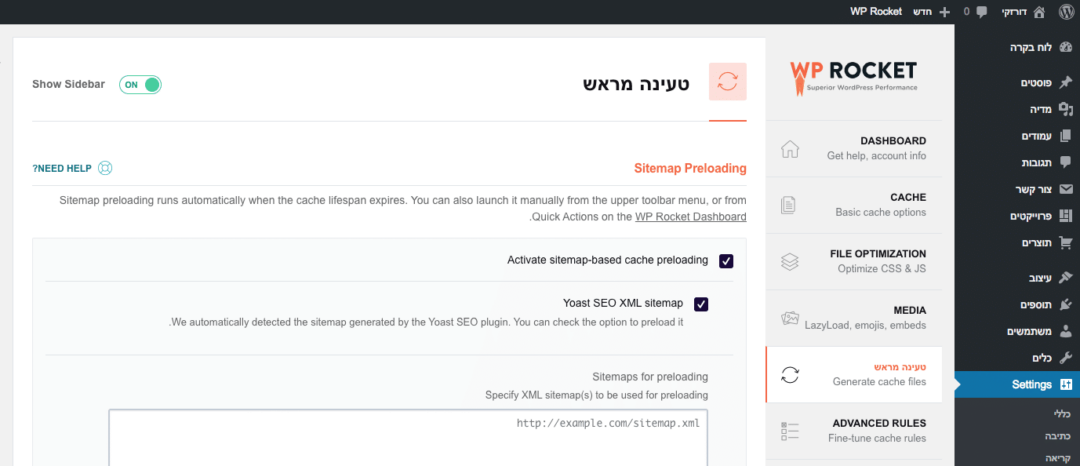
בשלב הבא, נתחבר לפאנל הניהול של האתר ונכנס להגדרות התוסף ע״י ניווט ל-״הגדרות -> WP-Rocket״, ושם נבחר בלשונית ״טעינה מראש״ ונפעיל את האופציה ע״י סימון ״Activate sitemap-based cache preloading״ ולאחר מכן בחירה ב-״Yoast SEO XML sitemap״ ולחיצה על ״שמור שינויים״.

שימו לב! במדריך זה אני מתיחחס למצב שבו אנחנו רוצים לנקות את ה-Cache באתר אחת לשבוע, על כן יש לוודא כי בהגדרות התוסף, תחת לשונית ״Cache״ מוגדר הערך 7 Days בשדה ״Cache Lifespan״.
שלב רביעי – רישום משימות Cron
השלב הרביעי והאחרון הוא רישום משימת הרצה של הקובץ שבנינו והצמדתו ל-Cron של השרת. אני אדגים ביצד לבצע זאת שני פאנלי הניהול הפופולריים היום DirectAdmin ו-cPanel.
הגדרה ב-DirectAdmin
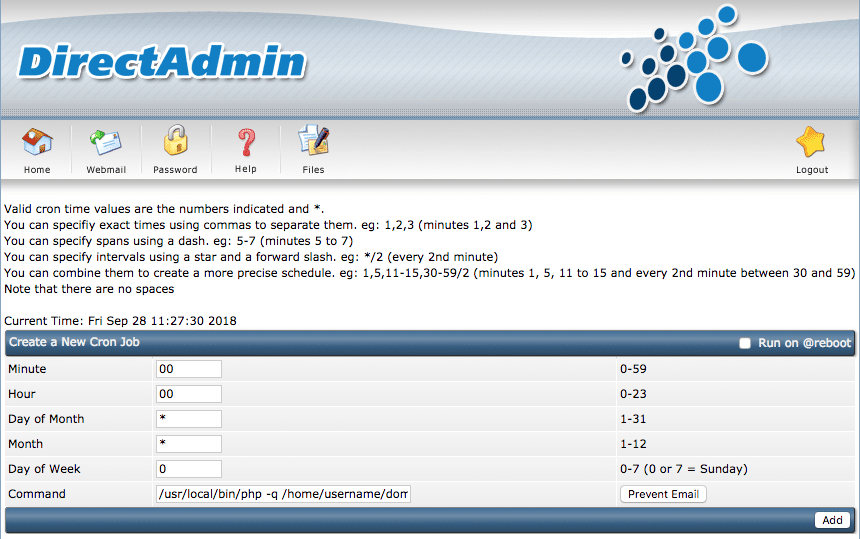
יש להתחבר לפאנל הניהול של האחסון וללחוץ על ״Cronjobs״ תחת ״Advanced Settings״. במסך שיפתח יש למלא את השדות באופן הבא:
| שדה | ערך |
|---|---|
| Minute | 00 |
| Hour | 00 |
| Days of Month | * |
| Month | * |
| Day of Week | 0 |
| Command | /usr/local/bin/php -q /home/XXXXX/domains/YYYYY/cache-preload.php |
יש להחליף את ״XXXXX״ בשם המשתמש של חבילת האחסון שלכם, ולהחליף את ״YYYYY״ בדומיין של האתר שלכם.

הגדרה ב-cPanel
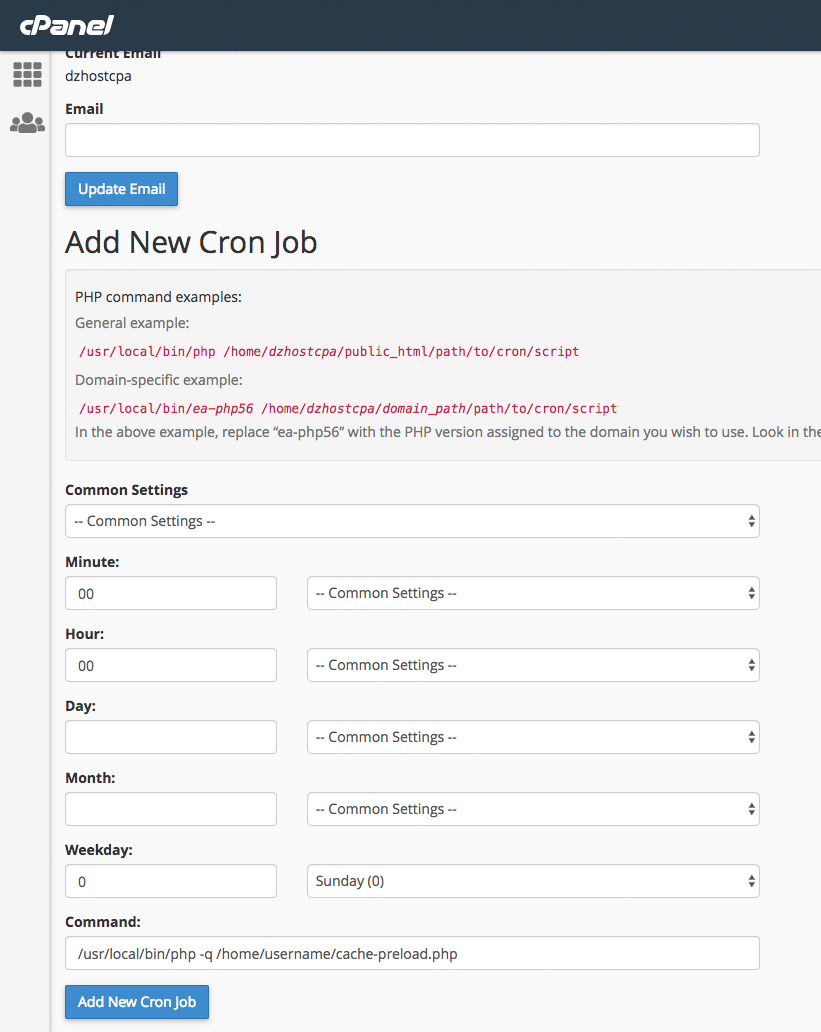
יש להתחבר לפאנל הניהול של האחסון וללחוץ על ״Cron Jobs״ תחת ״Advanced״ ולמלא את הפרטים לפי הפירוט הבא:
| שדה | ערך |
|---|---|
| Minute | 00 |
| Hour | 00 |
| Day | * |
| Month | * |
| Weekday | 0 |
| Command | /usr/local/bin/php -q /home/XXXXX/cache-preload.php |
יש להחליף את ״XXXXX״ בשם המשתמש של חבילת האחסון שלכם.

סיכום
תהליך הגדרת ה-Cron יכול לשפר פלאים את חווית המשתמש של הגולש שלכם ובסופו שלדבר גם את דירוג האתר שלכם במנועי החיפוש ע״י ביצוע מספר צעדים פשוטים ומהירים. במידה ואתם מתקשים מעט בנושא הגדרת ה-Cron, חברת האחסון שלכם תוכל לעזור לכם לבצע את ההגדרה ללא עלות.
אלוף אתה!
תודה רבה דוד,
שמח לשמוע 🙂
Rocket בשילוב Memcached ו Redis הביא אותי לזמן טעינה של 0.4 שניות
מומלץ בחום
בהחלט, רק שזה לקוב דורש שרת VPS, ולא כל בעל אתר יכול להרשות לעצמו או צריך את זה.
תודה דור, אני משתמש באחסון של Upress והתיקייה הראשית ב FTP הינה public_html
מה ניתן לעשות? לאיפה להעלות את הקובץ? (cache-preload.php)
כמו כן אם אני לא טועה הקובץ .htaccess לא קיים בסוג זה של שרתים
היי רון,
יש לך תיקיית domains?