כאשר מפתחים מוצר כלשהו, לא משנה באיזה שפת פיתוח או טכנולוגיה, במרבית המקרים יהיה מעין מנהל חבילות או תלויות אשר יאפשר לנו להשתמש בחבילות צד-שלישי על מנת לקצר את זמן הפיתוח.
Composer הוא כלי לניהול תלויות בפרוייקט עבור קוד אשר נכתב ב-PHP, הוא מאפשר לנו גם להשתמש בתלויות כחלק מהקוד וגם בכלי פיתוח כגון PHPCS ו-PHPUnit.
מה זה Composer?
Composer הוא מנהל תלויות (Dependencies) עבור פרוייקטים הנכתבים ב-PHP. בעזרתו ניתן להגדיר איזה חבילות או ספריות הפרוייקט שלנו צריך והוא ידאג לנהל אותן עבורנו (התקנה ועדכון).
כלי זה הוא לא מנהל חבילות מכיוון שהוא בברירת המחדל לא מתקין את החבילות או הספריות בצורה גלובלית אלא פר-פרוייקט תחת תיקיית vendor בתיקיית הפרוייקט שלנו, מה שמגדיר את החבילות הללו כתלויות 🤓.
התקנת Composer
על מנת להתקין עלינו לוודא כי מותקן לנו על המחשב PHP בגרסת 7.2.5 לפחות. על מנת לבדוק אם יש לנו גרסת PHP מספקת נוכל פשוט לפתוח את הטרמינל ולהריץ את הפקודה php -v.
כדי להתקין, נפתח את הטרמינל ונריץ את אחת משתי הפקודות הבאות.
התקנה דרך Homebrew:
brew install composerאני ממליץ להתקין דרך Homebrew מכיוון שזה הכי פשוט והכי מהיר, במידה ואתם לא מכירים את Homebrew, כתבתי על זה מדריך איך להשתמש ב-Homebrew 😎.
התקנה ידנית:
על מנת להתקין בצורה ידנית אני ממליץ להיצמד למדריך ההתקנה הרישמי מכיוון שכאשר יוצאת גרסה חדשה, ישנו ערך Hash אשר מתעדכן, במידה והייתי שם פה את הפקודות רוב הסיכויים שזה היה נכשל לכם.
לאחר סיום ההתקנה נוודא כי הכל הותקן כראוי ע״י הרצת הפקודה:
composer --versionאיך להשתמש ב-Composer
לאחר שההתקנה הסתיימה, כל שעלינו לעשות הוא ללמוד איך להשתמש בכלי זה בפרוייקט שלנו.
הקובץ הכי חשוב בעבודה עם כלי זה הוא הקובץ composer.json, בו מוגדרים פרטי הפרוייקט, הגדרות והתלויות. על מנת ליצור את הקובץ הזה כל שעלינו לעשות הוא להריץ את פקודת init בתיקייה של הפרוייקט שלנו.
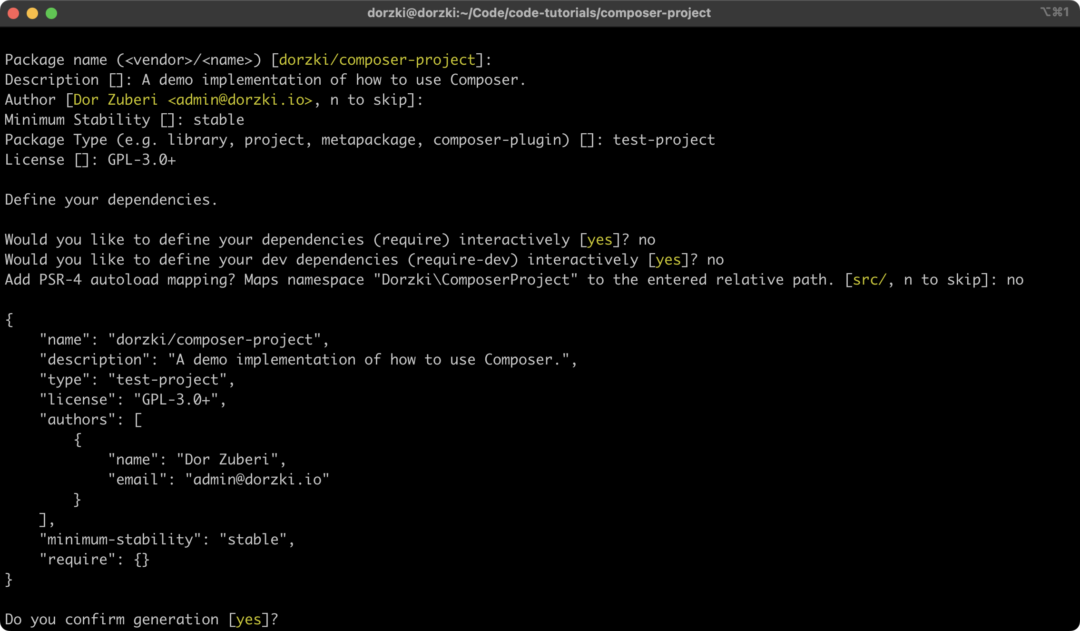
composer initלאחר הרצת הפקודה נראה מעין Wizard קצר אשר יעזור לנו להגדיר את ההגדרות הבסיסיות של הפרוייקט, כולל אם נרצה להתקין את התלויות הראשונות.

לאחר ההתקנה במידה ונפתח את הקובץ, אנו נראה תוכן הדומה לזה:
{
"name": "dorzki/composer-project",
"description": "A demo implementation of how to use Composer.",
"type": "test-project",
"license": "GPL-3.0+",
"authors": [
{
"name": "Dor Zuberi",
"email": "admin@dorzki.io"
}
],
"minimum-stability": "stable",
"require": {}
}ניהול תלויות עם Composer
השלב הבא לאחר פקודת init היא להתקין את התלויות הרלוונטיות, נוכל לעשות זאת ע״י שימוש בפקודת require.
כאשר רוצים להגדיר תלויות, לרוב אנו נחלק את זה לשתי סוגי תלויות:
- תלויות קוד – לרוב אלו יהיו ספריות או חבילות אשר הם חלק בלתי נפרד מהקוד שלנו, לדוגמא אם אנחנו משתמשים בספריית Twig או Symphony.
- תלויות פיתוח – לרוב אלו יהיו ספריות או כלים אשר משמשים אותנו לתהליך הפיתוח שלנו, לדוגמא PHPUnit או PHPCS.
לא משנה איזה תלות נתקין, היא אוטומטית תותקן בתיקיית vendor תחת התיקייה הראשית של הפרוייקט שלנו, מה שירכז לנו את כל התלויות תחת מקום אחד ויעזור לנו לשמור על סדר בפרוייקט שלנו.
מומלץ להגדיר את תיקיית vendor ב-gitignore על מנת שהתיקייה לא תעלה ל-Git.
חיפוש תלויות
המאגר הרישמי של Composer הוא האתר Packagist.org, ניתן לעיין בו על מנת לחפש תלות או לחילופין להשתמש בפקודת search באופן הבא:
composer search {KEYWORD}התקנת תלות
נניח שהפרוייקט שלנו צורך את Twig בתור Template Engine, נתקין אותו באופן הבא:
composer require twig/twigבסיום, נוכל לראות את התלות תחת אובייקט require בקובץ composer.json.
התקנת תלות פיתוח
כחלק מפיתוח מערכת, אנו נרצה לבדוק שהקוד שאנו כותבים עומד בתנאים, נרצה להתקין את PHPCS, מכיוון שזאת תלות פיתוח נתקין אותה עם הדגל --dev.
composer require squizlabs/php_codesniffer --devלאחר סיום הרצת הפקודה, נראה כי התלות נוספה לנו תחת אובייקט require-dev.
שימוש בתלויות בפרוייקט
התקנת תלויות הם החלק הראשון בעבודה עם תלויות, החלק הבא הוא להשתמש בהן, אך איך אנו יכולים לעשות את זה?
טעינת התלויות
לרוב כאשר אנו רוצים להשתמש בקוד PHP אשר נמצא בקובץ אחר אנו נצטרך לייבא אותו ע״י פונקציות include או require, שיטה זאת היא הפשוטה והקלה ביותר כאשר הקוד שלנו כולל מספר קבצים בודדים, אך בפרוייקטים גדולים זה יכול להיות מורכב מאוד, מה גם שהתחזוקה יכולה להיות כאב ראש אחד גדול 🤨.
על מנת להתגבר על זה ניתן לבצע Autoloading למחלקות, לרוב אנו נכתוב Autoloader משלנו בפשטות, אך במידה ואנו משתמשים ב-Composer, נוכל להשתמש ב-Autoloader שלנו.
Autoloading היא פעולה של טעינה אוטומטית של מחלקות בצורה דינאמית בהתאם לדירושת הקוד שלנו, אם בעבר בפרוייקטים גדולים היינו טוענים את כל הקבצים, כעת ניתן לטעון את המחלקות הרלוונטיות בזמן ריצה.
על מנת לעשות זאת נייבא את ה-Autoloader ע״י הוספת השורה הבאה לקוד הראשי של הקוד שלנו (לרוב זה יהיה index.php):
require __DIR__ . '/vendor/autoload.php';שימו לב כי במידה והקובץ הראשי שלנו לא יושב באותו מקום בו נמצאת תיקיית vendor, נצטרך לעדכן את הנתיב בהתאם.
כעת נוכל פשוט להשתמש בפקודת use על מנת לייבא את המחלקה הרלוונטית ו-Composer יעשה את כל ה-Heavy Lifting 💪🏽.
הגדרת קבצי הקוד שלנו ב-Autoloader
במידה ואנו לא רוצים לבנות Autoloader משלנו, נוכל להגדיר ל-Composer לטעון את הקוד שלנו בצורה אוטומטית בקלות.
במידה והקוד שלנו מחולק לקבצים ומאורגן לפי PSR-0 או PSR-4, נוכל להגדיר את שם ה-Namespace שלנו, ואת הנתיב ממנו יבוצע ה-Autoloading.
{
...
"autoload": {
"psr-4": {
"dorzki\\" : "src/"
}
}
}בדוגמא הנ״ל הגדרנו כי הפרוייקט שלנו מממש את תקן PSR-4, ושכל מחלקה אשר מוגדרת תחת ה-Namespace שלנו (במקרה הזה dorzki) אז ניתן למצוא אותו תחת תיקיית src בפרוייקט שלנו.
לדוגמא, אם בקוד שלנו יש מחלקה אשר מוגדרת תחת ה-Namespace הבא:
namespace dorzki\Utility\ObjectUtil;כאשר נייבא אותה ע״י שימוש בפקודת use, אז Composer ידאג לטעון את המחלקה שלנו תחת הנתיב:
./src/Utility/ObjectUtil.phpהגדרת Autoloading של הקוד שלנו הוא פיצ׳ר נוסף אשר גורם לנו לרצות להשתמש ב-Composer בתור מנהל התלויות שלנו מכיוון שהוא מקצר לנו את זמן העבודה ומוריד לנו את מורכבות הפיתוח.
שימוש בתלויות פיתוח בפרוייקט
כאמור כמו שלמדנו מקודם, לרוב נגדיר ונשתמש בתלויות פיתוח לכלים אשר עושים לנו בפיתוח או בבנייה של הקוד שלנו.
כאשר נרצה להשתמש בתלויות הללו לרוב נגדיר את השימוש בהן כסקריפטים, אלו יאפשרו לנו להריץ פעולות נפוצות בקלות בצורה ידנית או אם יש לנו שרת CICD כלשהו.
לדוגמא, במידה והתקנו את PHPCS, כאשר נרצה לוודא כי הקוד שלנו תקין, נוכל להגדיר תחת אובייקט scripts את הפקודה שלנו.
{
...
"scripts": {
"lint": "phpcs -s ./"
}
}בדוגמא הבאה, כאשר נרצה להקיץ את הסקריפט נוכל להשתמש בפקודת run באופן הבא:
composer run lintסיכום
Composer הוא כלי חזק מאוד, והוא כולל המון הגדרות ויכולות אשר לא ניתן לסכם ולהציג במאמר אחד – אני ממליץ לעבור על הדוקומנטציה הרישמית על מנת ללמוד על היכולות המטורפות שיש לו.