קשה לתאר את החוויה של כתיבת מאמר או עריכת עמוד באתר לפני המצאת עורכי WYSIWYG או בשמם העברי, עורכים עשירים.
כיום קיימים מגוון רחב של עורכים עשירים אשר מאפשרים לנו לבצע פעולות בסיסיות כמו טקסט בולט, קו תחתון ואפילו ניהול מבנה שלם של עמוד, והכל בלי כתיבה של טיפת קוד אחת!
כיום כל מערכת ניהול תוכן מצויידת בעורך תוכן עשיר.
WordPress לדוגמא משתמשת בעורך תוכן הנפוץ ביותר העונה לשם TinyMCE.
עורכים אלו מוסיפים לחווית המשתמש ונותנים למערכת ניהול תוכן את מרבית הכוח והנוחות ע"י הטמעה של עורך כזה.
TinyMCE ו-CKEditor הינם העורכים אשר שולטים כיום בשוק.
עורכים אלו נותנים אפשרויות מטורפות כמו כתיבת נוסחאות מתמטיות, הטמעת טפסים וסרטוני וידאו.
הם בהחלט הבחירה הטובה ביותר להטמעה בפרוייקט קיים, אך לפעמים נדרש פתרון קליל ומהיר.
בניית עורך WYSIWYG בסיסי, הינו תהליך קל להפליא ומאפשר לנו להטמיע אותו בפרוייקטים קטנים. ניתן להטמיע את זה בכל פרוייקט אשר לא מצריך יכולות עריכה מטורפות.
במדריך זה תלמדו איך לבנות עורך WYSIWYG בסיסי בעל היכולות הבלטה, קו תחתון, יישור טקסט ואפילו כפתורי Undo ו-Redo.
לצורך מדריך זה נדרשת הבנה בסיסית בפיתוח ווב, בדגש על HTML, CSS ו-JS.
שלב ראשון – הוספת ספריות חיצוניות
על מנת שנוכל לבנות עורך WYSIWYG, נצטרך לקרוא לשני קבצי CSS חיצוניים:
- Normalize.css // סט הגדרות בסיסיות לכלל האלמנטים הקיימים על מנת ליישר קו בין כל הדפדפנים – דבר אשר יחסוך לנו אח"כ הרבה זמן בביצוע תיקוני תאימות של דפדפדנים שונים.
- Font Awesome // ספרייה מאוד נחמדה וקלילה של WebFonts אשר מאפשרת לנו להשתמש במעל ל-500 אייקונים שונים במהירות וקלילות של איילה.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/normalize/3.0.3/normalize.min.css">
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/font-awesome/4.3.0/css/font-awesome.min.css">
<link rel="stylesheet" href="style.css">
<title>dorzki // Simple WYSIWYG Editor</title>
</head>
<body>
</body>
</html>שלב שני – בניית שלד עורך WYSIWYG
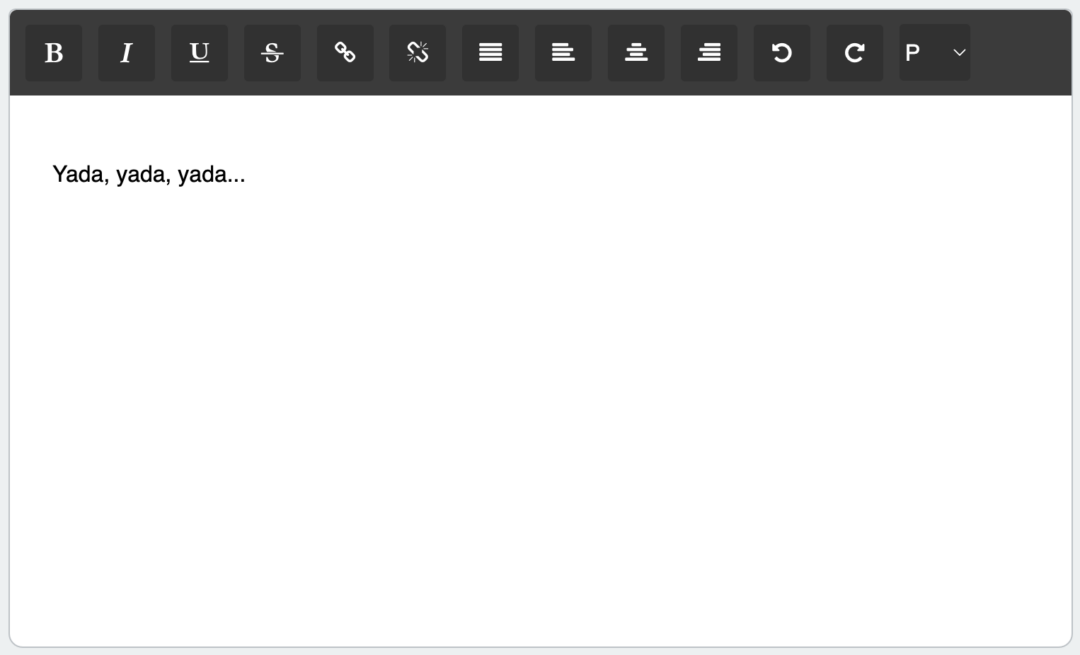
בשלב זה, נוסיף את הקוד אשר יוצר לנו את העורך העשיר.
כאשר העורך מחולק לשני חלקים עיקריים, האחד הוא סרגל העורך WYSIWYG, והשני זה התוכן עצמו.
את הקוד נוסיף בין תגיות <body> ... </body>.
<div id="wysiwygEditor">
<div class="editor-toolbar">
<button type="button" class="formatButton fa fa-bold" onclick="changeText('bold');"></button>
<button type="button" class="formatButton fa fa-italic" onclick="changeText('italic');"></button>
<button type="button" class="formatButton fa fa-underline" onclick="changeText('underline');"></button>
<button type="button" class="formatButton fa fa-strikethrough" onclick="changeText('strikethrough');"></button>
<button type="button" class="formatButton fa fa-link" onclick="changeText('createlink');"></button>
<button type="button" class="formatButton fa fa-unlink" onclick="changeText('unlink');"></button>
<button type="button" class="formatButton fa fa-align-justify" onclick="changeText('justifyfull');"></button>
<button type="button" class="formatButton fa fa-align-left" onclick="changeText('justifyleft');"></button>
<button type="button" class="formatButton fa fa-align-center" onclick="changeText('justifycenter');"></button>
<button type="button" class="formatButton fa fa-align-right" onclick="changeText('justifyright');"></button>
<button type="button" class="formatButton fa fa-undo" onclick="changeText('undo');"></button>
<button type="button" class="formatButton fa fa-repeat" onclick="changeText('redo');"></button>
<select class="headings" onchange="changeText( 'formatblock', this.value );">
<option value="p">P</option>
<option value="h1">H1</option>
<option value="h2">H2</option>
<option value="h3">H3</option>
<option value="h4">H4</option>
<option value="h5">H5</option>
<option value="h6">H6</option>
</select>
</div>
<div id="editor-content" class="editor-content" contenteditable="true">
<p>טקסט דמו...</p>
</div>
</div>- שורות 3 – 23 // שורות אלו בעצם מכילות כפתורים ורשימה נפתחת אחת של מגוון רחב של פעולות שהעורך שלנו יוכל לעשות.
- שורות 25 – 27 // בשורות אלו אנחנו יוצרים
<div>אשר מכיל את התכונהcontenteditable, תכונה זו אומרת לדפדפן שניתן לערוך את התוכן האלמנט, ממש בדומה ל-textarea, אך בניגוד אליו, כאן ניתן להכניס HTML.
שלב שלישי – עיצוב עורך WYSIWYG
אחרי שיצרנו את המבנה, נראה לסגנן אותו כך שהעורך שלנו יראה טוב ושיהיה נוח לעין.
זהו קוד CSS פשוט וסטנדרטי, אין בקוד משהו מיוחד לכן אין טעם להסביר אותו.
body {
direction: rtl;
background-color: #ecf0f1;
}
#wysiwygEditor {
width: 750px;
height: 450px;
margin: 100px auto;
border: 1px solid #bdc3c7;
border-radius: 5px 5px 10px 10px;
background-color: #fff;
}
#wysiwygEditor .editor-toolbar {
padding: 10px;
border-radius: 5px 5px 0 0;
background-color: #3b3b3b;
}
#wysiwygEditor .editor-toolbar button,
#wysiwygEditor .editor-toolbar .headings {
width: 40px;
height: 40px;
margin-right: 7px;
border: 0;
border-radius: 3px;
color: #fff;
background-color: #313131;
}
#wysiwygEditor .editor-toolbar button:first-child {
margin-right: 1px;
}
#wysiwygEditor .editor-toolbar .headings {
width: 50px;
outline: none;
}
#wysiwygEditor .editor-toolbar button:hover,
#wysiwygEditor .editor-toolbar button:focus {
background-color: #3498db;
}
#wysiwygEditor .editor-content {
width: 100%;
height: 390px;
padding: 30px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
outline: none;
overflow: auto;
}שלב רביעי – הוספת פונקציונליות לעורך WYSIWYG
הגענו לשלב המעניין, לשלב בו קורה כל הקסם – בשלב זה נהפוך את הקוד המשעמם שלנו, לעורך תוכן.
בעת לחיצה על כל כפתור תתבצע הפעולה אשר בסופו של דבר תשפיע על הטקסט שבחרנו.
/**
* The function gets and applys the desired style.
*
* @param string styleType the desired affect (style)
* @param string commandParam a secondary style parameter
*/
function changeText( styleType, commandParam ) {
if( typeof( commandParam ) == "undefined" ) {
commandParam = "";
}
if( styleType == 'createlink' ) {
commandParam = prompt( "אנא הכנס קישור (השאר ריק על מנת להסיר את הקישור).", "http://" );
if( commandParam == "" || commandParam == "http://" )
{
styleType = "unlink";
}
}
if( styleType == 'formatblock' && isIE() ) {
document.execCommand( styleType, false, '<' + commandParam + '>' );
} else {
document.execCommand( styleType, false, commandParam );
}
}
/**
* The functions checks if the user uses Internet Explorer.
*
* @return Boolean is the browser IE?
*/
function isIE() {
var browserType = window.navigator.userAgent;
if( browserType.indexOf( "MSIE " ) > 0 || !!navigator.userAgent.match( /Trident.*rv\:11\./ ) ) {
return true;
}
return false;
}עיקר ההתמקדות פה היא על הפונקציה changeText אשר מקבל שתי פרמטרים:
- styleType // יכיל את סוג הפעולה אותה נרצה לבצע.
- commandParam // יכיל מידע נוסף אודות הפעולה אותה נרצה לבצע – שימושי רק כאשר נבחר בפעולה
formatblock.
כעת נסביר את מבנה הפונקציה:
- שורות 9 – 11 // בשורות אלו אנחנו בודקים האם נשלח ערך שני, במידה ולא נשלח הערך נאפס אותו לטקסט ריק – על מנת למנוע בעיות.
- שורה 13 // בשורה זו אנחנו בודקים האם הפעולה היא יצירת קישור.
- שורה 14 // במידה ונבחר ליצור קישור, נציג למשתמש התראה בה הוא יוכל לרשום את הקישור הרצוי.
- שורות 16 – 18 // בשורה זו נבדוק האם לא הוכנס ערך או האם הערך שווה ל-
http://בלבד, במידה וכן נשנה את הפקודה לפקודת הסרת קישור. - שורה 22 // כעת נבדוק האם הפעולה היא
formatblockוהאם הדפדפן של המשתמש הוא מסוג Internet Explorer. - שורה 23 // במידה והפעולה היא
formatblockוהדפדפן הוא Internet Explorer, נשלח לדפדפן את הפקודה ונעטוף את הפרמטר השני בסוגריים משולשים. - שורה 25 // במידה והפעולה שונה מ-
formatblockאו שהדפדפן אינו מסוג Internet Explorer נשלח לדפדפן את הפקודה ואת הפרמטר השני.
אנחנו בודקים האם דפדפן המשתמש הוא מסוג Internet Explorer מכיוון שהדפדפן הזה צריך לקבל את התגית <h1> ולא את שם התגית h1 (כבר אמרנו איכספלורר?).
שלב חמישי (אופציונלי) – העתקת התוכן ל-textarea
במידה ונרצה להתשמש בעורך WYSIWYG בטופס משלנו, נצטרך להוסיף textarea חבוי ולהזריק לו את ה-HTML שנוצר כל פעם שהוא מתעדכן לכן נוסיף את הקוד הבא.
HTML
<textarea id="form-editor" col="10" rows="3"></textarea>CSS
#form-editor {
display: none;
}JavaScript
document.getElementById('form-editor').value = document.getElementById('editor-content').innerHTML;את שורת הקוד הזאת נוסיף אחרי שורה 27 בקובץ של "שלב רביעי – הוספת פונקציונליות".

סיכום להורדת הקוד המלא
עורכי WYSIWYG משתכללים עם הזמן ומוסיפים עוד ועוד אופציות ונוחות, אך לפעמים צריך להישאר עם הרגליים על הקרקע ולהסתפק בעורך תוכן בסיסי ביותר.
אם יצא לכם להשתמש בקוד הנ"ל באחד הפרוייקטים שלכם, נשמח לשמוע!