ווקומרס בברירת המחדל מציגה בעמוד מוצר ספציפי עד 3 טאבים אשר מוצגיים מידע נוסף אודות המוצר בו הגולש צופה, המידע הזה לרוב רלוונטי אך מידי פעם היינו רוצים להוסיף טאבים משלנו, למחוק קיימים או אפילו לערוך את הקיימים. במאמר זה נלמד כיצד ניתן לשלוט על מנגנון הטאבים המובנה של ווקומרס ולנצל אותו על מנת להוסיף טאבים קיימים, לערוך ואף למחוק את הקיימים.
הוספת טאב חדש
על מנת להוסיף טאב חדש לעמוד מוצר נשתמש בפילטר woocommerce_product_tabs על מנת לקבל את הטאבים הקיימים ולהוסיף את החדש. נפתח את קובץ functions.php של תבנית האתר שלנו ונדביק את הקוד הבא:
/**
* Adding custom product tab in WooCommerce.
*
* @param array $tabs woocommerce product tabs list.
*
* @return array
*/
function dorzki_add_wc_product_tab( $tabs ) {
$tabs[ 'shipping' ] = [
'title' => __( 'Shipping', 'dorzki-wc' ),
'priority' => 30,
'callback' => 'dorzki_wc_shipping_tab_output',
];
return $tabs;
}
add_filter( 'woocommerce_product_tabs', 'dorzki_add_wc_product_tab' );
/**
* Output shipping tab data.
*/
function dorzki_wc_shipping_tab_output() {
global $product;
printf( __( '%1$sShipping for "%3$s"%2$s', 'dorzki-wc' ), '<h2>', '</h2>', $product->get_name() );
echo "<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam vitae pellentesque libero.
Praesent ut augue lacus. Aliquam eget eleifend dolor, non posuere dolor. Nulla sodales,
elit at dignissim vehicula, nisl nulla iaculis nulla, ac porttitor ex lectus a risus.
Vivamus imperdiet libero consectetur, consectetur dolor eu, aliquet lectus. Nunc eu
feugiat tortor.</p>";
}הקוד מורכב משתי פונקציות, הראשונה אחראית על רישום ויצירת הטאב החדש, והשנייה אחראית על הצגת הטאב והתוכן שלו.
שימו לב כי עבור כל טאב אנו מגדירים 3 פרמטרים:
- כותרת (
title) – כותרת הטאב אשר תוצג ברשימת הטאבים. - עדיפות (
priority) – מספר גבוה יותר יוצג אחרון יותר, כך ניתן להחליט באיזה סדר יוצגו הטאבים. - תוכן הטאב (
callback) – שם הפונקציה אשר אחראית על התוכן שיוצג בטאב.
כאשר נצפה במוצר לדוגמא נראה את התוצאה הבאה:

עריכת טאב קיים
במידה ונרצה לערוך טאב אשר כבר קיים במערכת, לדוגמא את הטאב של המלצות, ונרצה לשנות דברים בו נוכל לעשות זאת ע״י שימוש בפילטר woocommerce_product_tabs בדומה לצעד הקודם. גם כאן נפתח את הקובץ functions.php ונדביק את הקוד הבא:
/**
* Changing WooCommerce reviews tab.
*
* @param array $tabs woocommerce product tabs list.
*
* @return array
*/
function dorzki_change_wc_product_reviews_tab( $tabs ) {
global $product;
// Change tab name.
$tabs[ 'reviews' ][ 'title' ] = sprintf( __( 'Reviews for "%s"', 'dorzki-wc' ), $product->get_name() );
return $tabs;
}
add_filter( 'woocommerce_product_tabs', 'dorzki_change_wc_product_reviews_tab' );בדוגמא הנ״ל שינינו את שם הטאב, אך ניתן גם לשנות את העדיפות שלו ואת התוכן אשר יוצג בטאב ע״י קריאה לתאי המערך הרלוונטיים – priority ו-callback.
מחיקת טאב קיים
כאשר נרצה למחוק אחד או יותר מהטאבים הקיימים נוכל לעשות זאת בפשטות ע״י שימוש גם כאן בפילטר woocommerce_product_tabs והדבקה של הקוד הבא בקובץ functions.php:
/**
* Removing WooCommerce reviews tab.
*
* @param array $tabs woocommerce product tabs list.
*
* @return array
*/
function dorzki_remove_wc_product_reviews_tab( $tabs ) {
unset( $tabs[ 'reviews' ] );
return $tabs;
}
add_filter( 'woocommerce_product_tabs', 'dorzki_remove_wc_product_reviews_tab' );ע״י שימוש בקוד הנ״ל מחקנו את הטאב של ״חוות הדעת״ מעמוד מוצר.
בברירת המחדל ל-WooCommerce יש 3 טאבים:
- חוות דעת –
reviews - מידע נוסף –
additional_information - תיאור –
description
על מנת לצפות ברשימת הטאבים הקיימים (במידה ואחד התוספים בו אתם משתמשים או התבניות יש טאבים מיוחדים) נשתמש בקוד הבא על מנת להציג את רשימת הטאבים הקיימים ואת ההגדרות שלהם:
/**
* Display WooCommerce tabs.
*
* @param array $tabs woocommerce product tabs list.
*
* @return array
*/
function dorzki_display_wc_product_tabs( $tabs ) {
echo "<pre>";
print_r( $tabs );
echo "</pre>";
return $tabs;
}
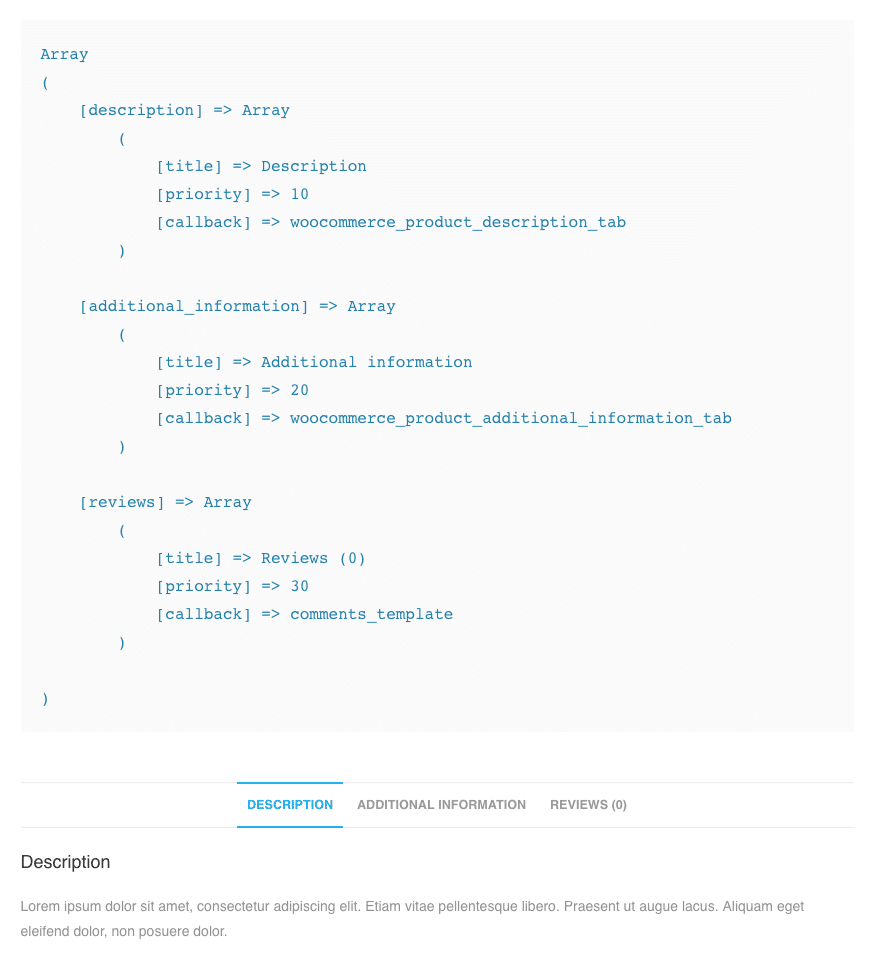
add_filter( 'woocommerce_product_tabs', 'dorzki_display_wc_product_tabs', PHP_INT_MAX );לאחר כניסה לעמוד מוצר נראה תצוגה אשר תהיה דומה בערך לתצוגה בתמונה הבאה:

סיכום
הוספת של טאבים לעמוד מוצר בווקומרס יכולה להיות חלק מאוד רלוונטי כאשר נרצה להציג מידע נוסף אודות המוצר או השירות אותו אנו מספקים. ניתן להוסיף טאבים אשר יציגו מידע טכני אודות המוצר, פרטי משלוח, פרטי אחריות ועוד…
אז איזה טאבים אתם הייתם מוסיפים לחנות שלכם, ספרו לנו בתגובות 🙂
יפה, אהבתי
היי עדיאל,
תודה רבה!
מזמין אותך להירשם לעדכונים דרך המייל או דרך ערוץ הטלגרם שלנו 🙂