כיום ישנה תחרות גדולה באינטרנט, כל אחד מעוניין שהמידע שלו יהיה נגיש ויופיע ראשון בתוצאות החיפוש, קידום לפי תוכן לא מספיק היום וכן נדרש לבנות את האתר בצורה נכונה ושתהיה קלה למנועי החיפוש לאנדקס.
מה זה Schema.org?
Schema.org הינו פרוייקט משותף של ענקיות החיפוש – Google, Yahoo ו-Microsoft Bing, אשר באות ליישר קו ולהקל על מנועי החיפוש להבין את האתר בצורה טובה יותר. Schema.org כולל מספר סכמות אשר מגדירות למנועי חיפוש איך האתר בנוי ומה המידע שקיים בו מייצג.
כאמור אתר אשר משתמש באחת או יותר מהסכמות הקיימות, מקל על מנוע החיפוש בהבנת המידע ובהדגשת המידע החשוב, דבר אשר נותן למנוע החיפוש ״חיים קלים״, מה שגורם לאתר להתאנדקס (index) בצורה טובה יותר, משמע – דירוג גבוה יותר בתוצאות החיפוש.
Structured Data?
״מבנה מידע״ או ״נתונים מובנים״ הם מושגים אשר מעידים על כך שאנחנו בעידן חדש, עידן המידע (Information Age); היום מרבית האנשים מחוברים לאינטרנט וכל דבר עושים באינטרנט, לכן מנועי החיפוש ״עובדים שעות נוספות״ והם בתחרות מתמדת על תשומת הלב של הגולש. מנועי חיפוש היום לא רק מציגים תוצאות חיפוש, הם מציגים תוצאות חיפוש ״חכמות״.
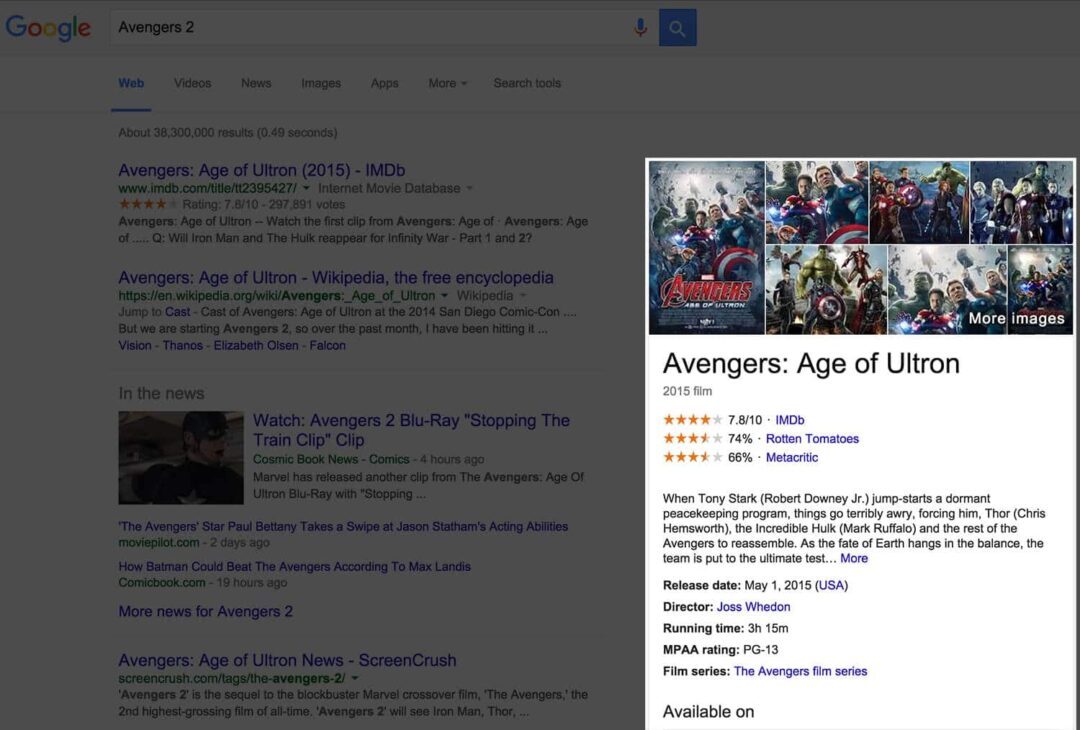
לדוגמא, אם אני אחפש שם של סרט, אני אקבל מלבד תוצאות החיפוש גם קופסאות מידע (Rich Snippets) אשר מציגות לי מידע אודות אותו הסרט, החל משחקנים, דרך היכן הסרט מוצג, דירוג שלו באתרים שונים ותקציר הסרט.

שימוש ב-Microdata
על מנת לסמן את המידע שלנו ואת סיווגו, אנחנו משתמשים ב-Microdata – אוסף של תכונות (attributes) אשר אותם אנו נוסיף לקוד HTML של האתר על מנת לתייג את המידע שבתוך אותו האלמנט ולסווג אותו ואת התתי-אלמנטים שלו.
ה-Microdata משתמש ב-3 סוגי תכונות (attributes) על מנת לתייג את הקוד:
- itemscope // הצהרה על תכונה זאתי מגדירה כי האלמנט הבא כולל סוג חדש של אלמנט.
- itemtype // לאחר שהכרזנו על סוג חדש של אלמנט, נצטרך לסווג אותו ע״י שימוש בתכונה הזאתי ולעביר לה כפרמטר את הקישור לאותו סיווג.
- itemprop // נשתמש בתכונה זאתי על מנת לתייג את המידע הנוסף (meta data) אודות אותו האלמנט כגון, תאריך, כותרת, דירוג וכד׳.
כאמור יש מספר סיווגים עיקריים אשר מגדירים בבסיס את סוג התוכן – יישות, ספר, סרט, עמוד, אירוע, מקום, עסק ועוד רבים, ניתן לצפות ברשימה המלאה בקישור הבא.
Schema.org ו-WordPress
ישנם מגוון של תוספים אשר מוסיפים את השימוש ב-Schema.org לקוד של האתר שלכם אך לרוב הם מסובכים ו/או לא יעילים כמו להטמיע את הקוד בתבנית שלנו ישירות או בתוסף שלנו.
לצורך מאמר זה, אדגים איך להשתמש ב-Schema.org Microdata באתר מסוג בלוג, יש לשים לב כי הקוד משתנה מתבנית לתבנית, לכן יכול להיות מקרים שהקוד לא יהיה במקום הנכון, לכן יש להבין איך התבנית שלנו בנויה ולדעת היכן לשים את הקוד.
Header
itemscope="itemscope" itemtype="http://schema.org/WebPage"בתור התחלה, נתייג את העמוד שלנו כעמוד אשר מתפקד כעמוד אתר אינטרנט, נעשה זאת ע״י הוספה של הקוד הנ״ל בתוך תגית ה-body, כך שהוא יראה בערך כמו פה:
<body itemscope="itemscope" itemtype="http://schema.org/WebPage" <?php body_class(); ?>>כעת נוסיף את הקוד הבא לאלמנט אשר מייצג את ה-Header של האתר (אותו אלמנט שעוטף את התפריט והלוגו וכד׳ – לרוב זוהי תגית ה-header).
itemscope="itemscope" itemtype="http://schema.org/WPHeader"תפריט
על מנת לתייג את התפריט שלנו נוסיף את הקוד הבא לאלמנט שעוטף את התפריט (לרוב תגית ul או תגית nav).
itemscope="itemscope" itemtype="http://schema.org/SiteNavigationElement"The Loop
כעת, עלינו לסמן את התוכן של האתר כבלוג שיש לו מאמרים, לכן ממש לפני קוד ה-The Loop המפורסם של WordPress, נשים את הקוד הבא על מנת לסמן את התוכן בתוך האלמנט כבלוג.
itemprop="mainContentOfPage" itemscope="itemscope" itemtype="http://schema.org/Blog"כעת עלינו לתייג ולסווג את המאמרים בבלוג שמאמרים, נעשה זאת במספר צעדים, נצטרך לסמן את האלמנט שעוטף את המאמר ואת התכנים בתוכו כתכונות של אותו הסיווג.
itemscope="itemscope" itemtype="http://schema.org/BlogPosting" itemprop="blogPost"מה שנשאר לנו לתייג מבחינת המאמר הוא את המידע של המאמר, בדרך הבאה:
- כותרת // נתייג עם
itemprop="headline" - תאריך // נתייג עם
itemprop="datePublished" - תמונה // נתייג עם
itemprop="image" - תוכן // נתייג עם
itemprop="text" - כותב המאמר // נתייג עם
itemprop="author"
Footer
הדבר האחרון שנשאר לנו לבצע, הוא לתייג את החלק התחתון של האתר שלנו, בד״כ זוהי תגית ה-footer.
itemscope="itemscope" itemtype="http://schema.org/WPFooter"סיכום
ישנם המון סוגים של סכמות שונות המון אפשרויות לתייג את המידע שלנו ולסווג אותו, אין מדריך מושלם שילמד אתכם איך לתייג בצורה נכונה את המידע, הדרך הכי טובה היא פשוט להסתובב באתר של Schema.org ופשוט ללמוד איזה סוגים קיימים ומה התכונות של אותם הסוגים.
בהצלחה!