אחד הכלים הפחות מוכרים בקרב מפתחי וורדפרס הוא WP Env, סביבת פיתוח לוקאלית שמאפשרת לנו בקלות להרים אתר וורדפרס בפחות מ-5 דקות.
הקדמה
סביבת פיתוח מקומית היא נושא שהרבה מפתחי וורדפרס מזלזלים בו, לדעתי זה בגלל שהם לא מבינים את הפוטנציאל החבוי בעבודה בשיטה זו. לרוב הם עובדים בשיטה שהם רוצים להראות ללקוח התקדמות לכן הם עובדים ישירות על שרת או שאין להם את הידע או הרצון להקים סביבה כזאת.
למה לעבוד לוקאלית?
לעבודה עם סביבת פיתוח מקומית יש יתרונות רבים, וכאשר מקימים סביבה כזאת בצורה נכונה היא יכולה להקל משמעותית על תהליך המעבר בין הסביבה הלוקאלית לבין השרת עליו ישב האתר בסופו של יום.
אחד היתרונות בעבודה לוקאלית היא היכולת לעבוד Offline, כלומר לעבוד ללא צורך בשום חיבור אינטרנט, מה שמאפשר לנו לעבוד בדרכים או אפילו במקומות שאין בהם חיבור אינטרנט יציב ומהיר.
יתרון בולט נוסף הוא החסכון בזמן, כאשר אנו עובדים עם שרת מרוחק אנו צריכים בכל שינוי להעלות את הקובץ שהשתנה לשרת ואז ללכת ולרענן את הדפדפן בשביל לראות אם השינוי שלנו טוב. כאשר עובדים לוקאלית אין צורך להתעסק עם העלאת קבצים ואפשר אפילו לעשות אוטומציה שכאשר משנים קבצים זה ירענן לנו את הדפדפן אוטומטית.
מה זה WP Env?
WP Env היא ספרייה המבוססת על Docker ומאפשר לנו להקים סביבה כזאתי תוך דקות בודדות ובאפס מאמץ. ישנם מספר שירותים ותוכנות אשר מאפשרות לנו לעשות זאת בממשק ידידותי יותר ובקלות, אבל ממשק יפה זה לא מה שאמור לגרום לנו המפתחים 🤓 לבחור בשירות אחד על פני אחר.
יתרונות השימוש ב-WP Env
אחד היתרונות הבולטים של כלי זה על פני המתחרים הוא שמכיוון שהוא מבוסס על Docker, אין צורך להתקין תוכנות כבדות ולהתעסק עם קונפיגורציות כדי לגרום לזה לעבוד. אנו יכולים להתרכז בלהרים ולהוריד סביבות פיתוח בפשטות ובמהירות, מה שמאפשר לנו לחסוך במשאבים ובאמת להתעסק בפיתוח.
חלק נוסף של פיתוח הוא בדיקות, וכאשר אנו משתמשים בכלי זה אנו יכולים להטמיע אותו כחלק משרשרת ה-CI/CD של הארגון שלנו ולהריץ בדיקות לפני שהאתר עולה לפרודקשן.
התקנה ושימוש ראשון
ההתקנה של WP Env היא פשוטה מאוד, כבר לאחר ההתקנה ניתן להתחיל לעבוד ללא צורך לקנפג כלום. כמובן שיש אפשרות לקנפג את הסביבה למשתמשים מתקדמים יותר אשר צריכים יכולות נוספות פרט לוירטואליזציה של סביבת פיתוח לוורדפרס.
לפני שנתחיל יש לוודא כי מותקן לכם במחשב כבר Docker ו-Nodejs.
שלב ראשון – התקנה
המדריך יוצא מנקודת הנחה שאתם מכירים את NPM, במידה ואתם לא מכירים, אל חשש בקרוב יעלה מדריך על Nodejs ועל NPM.
על מנת להתקין את הסביבה כל שעלינו לעשות הוא לפתוח את הטרמינל ולהריץ את הפקודה הבאה:
npm -g install @wordpress/envלאחר הרצת הפקודה הכלי יותקן לכם בצורה גלובאלית ללא תלות בפרוייקט, במידה ואתם עובדים בעיקר עם וורדפרס התקנה גלובלית היא פתרון מעולה אשר לא יצריך מכם להתקין את הכלי לכל פרוייקט בנפרד.
במידה ואתם עובדים על פרוייקט מזדמן או שאתם לא רוצים התקנה גלובאלית, הייתי ממליץ להריץ את הפקודה הבאה במקום:
npm install --save-dev @wordpress/envשלב שני – הרמת הסביבה
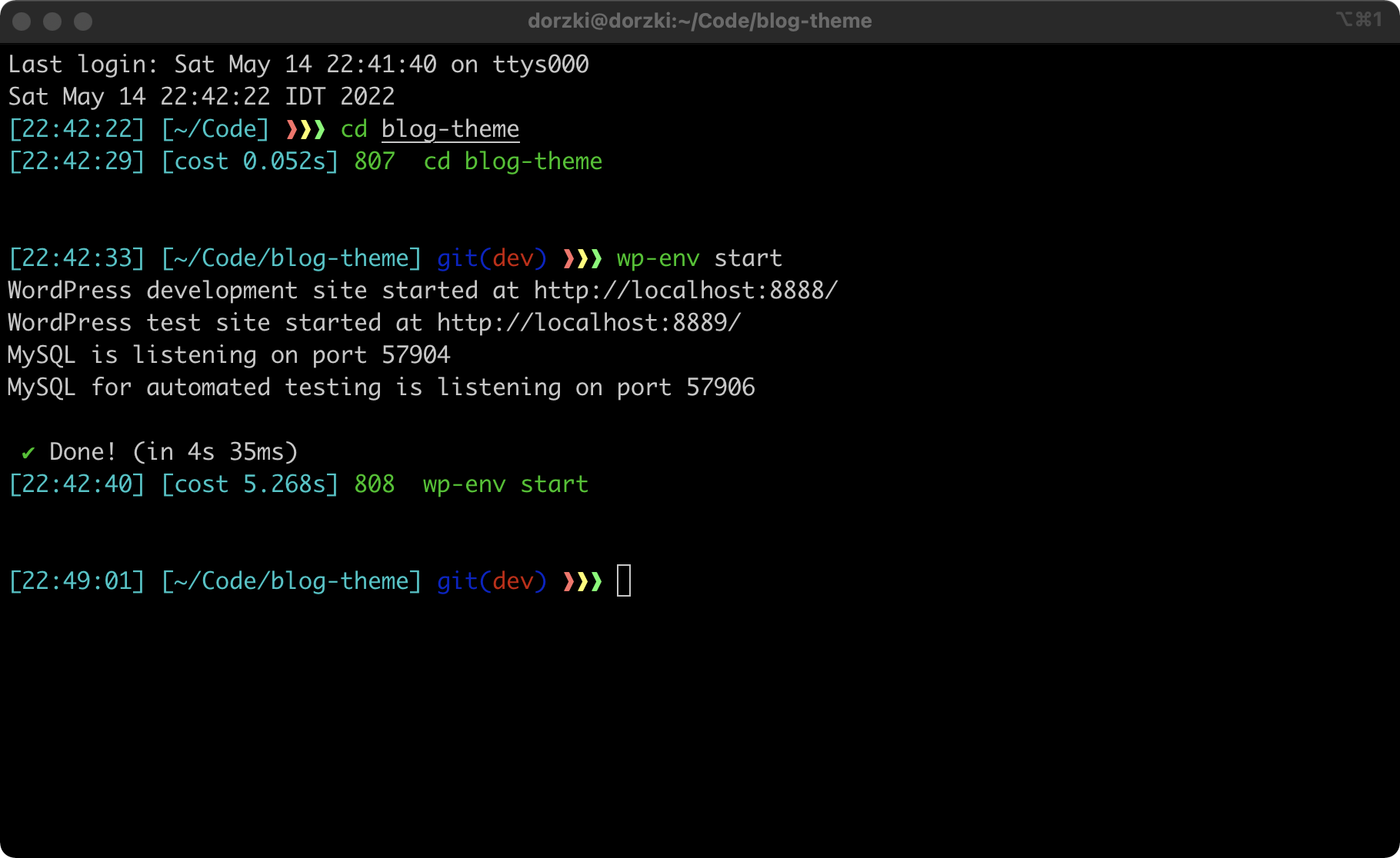
על מנת להרים את הסביבה, עלינו לוודא ש-Docker רץ ברקע (יהיה את האייקון החמוד של Docker בשורת המשימות) ואז לנווט בטרמינל לתיקייה הראשית של הפרוייקט שלנו ולהריץ את הפקודה הבאה:
wp-env startתוך דקותיים, אנו נראה הודעה עם הקישורים לשני אתרי וורדפרס לוקאליים, האחד לפיתוח והשני לבדיקות.

פקודות נוספות
פרט להרמת סביבת הפיתוח, WP Env מגיע עם מספר פקודות נוספות אשר יהיו שמישות לאורך העבודה השוטפת שלנו.
| פקודה | תיאור |
|---|---|
wp-env start | הרמת סביבת הפיתוח |
wp-env stop | עצירה והורדה של סביבת הפיתוח |
wp-env clean | איפוס המסד נתונים של האתרים. |
wp-env logs | הצגת הלוגים של PHP ושל Docker עבור אתר מסויים. |
wp-env destroy | מחיקת סביבת הפיתוח |
ישנן עוד פקודות אך אלו הן הפקודות העקריות והשמישות ביותר, על מנת לראות את רשימת הפקודות המלאה יש להריץ את הפקודה wp-env --help.
קנפוג של סביבת פיתוח לוקאלית
WP Env מגיע עם יכולות קסטום אשר מאפשרות לנו לטעון כחלק מהסביבה, תוספים מסויימים, גרסת PHP מסויימת וכד׳. על מנת לקנפג בצורה טובה יותר את הסביבה נצטרך ליצור בתיקייה של הפרוייקט שלנו קובץ בשם .wp-env.json ובתוכו לשנות את ההגדרות השונות.
קובץ זה הוא בפרומט JSON והוא תומך ב-7 פרמטרים אשר מאפשרים לנו לשלוט על הסביבה המקומית.
core– מאפשר לנו לבחור את גרסת WordPress הרצויה, בברירת מחדל זה יהיה הגרסה היציבה האחרונה.phpVersion– מאפשר לנו לבחור את גרסת ה-PHP הרצויה.plugins– מאפשר לנו להגדיר אילו תוספי וורדפרס אנו רוצים שהסביבה תכלול.themes– מאפשר לנו להגדיר אילו תבניות אנו רוצים שהסביבה תכלול.port– מאפשר לנו להגדיר איזה פורט יהיה שמיש לטובת האתרים.config– מאפשר לנו להגדיר לסביבה אילו קבועים יהיו מוגדרים ומה הערך שלהם ב-wp-config.php.mappings– מאפשר לנו להגדיר מיפוי של תיקיות אשר יהיו זמינות לסביבת הפיתוח.
דוגמא לתוכן קובץ:
{
"core": null,
"config": {
"WP_POST_REVISIONS": false,
"WPCF7_AUTOP": false,
"DISALLOW_FILE_EDIT": true
},
"plugins": [
"takayukister/contact-form-7",
"../__WP__/wp-content/plugins/advanced-custom-fields-pro"
],
"themes": [
"."
],
"phpVersion": "7.4"
}על מנת ללמוד אודות האפשרויות השונות, אני ממליץ לעיין בתיעוד הרשמי של WP Env.
דיבאגינג מתקדם
פיצ׳ר נוסף ומעולה הוא האפשרות שהסביבה תתמוך ותחשוף נתונים ל-Xdebug 🦾. הפיצ׳ר הזה יותר רלוונטי כאשר מדובר על פיתוח תוסף ופחות על פיתוח אתר או תבנית, אך הוא מאפשר לנו לקבל מידע רב יותר על משתנים, לולאות, קטעי קוד ואפילו מאפשר לנו למצוא נקודות אשר צורכות משאבים רבים וכד׳.
בשבועות הקרובים אכתוב מאמר על Xdebug, איך עובדים איתו ומה הוא נותן לנו, אך עד אז אתם מוזמנים להכנס לאתר של הפרוייקט ולקרוא עוד אודותיו.
על מנת להפעיל תמיכה ב-Xdebug, עלינו להריץ את הפקודה הבאה:
wp-env start --xdebugסיכום
לעבודה בסביבת פיתוח לוקאלית יש יתרונות רבים, והשימוש ב-WP Env יכול להקל על עבודה הפיתוח ולאפשר לנו להתעסק במה שחשוב. לכלי זה יתרונות רבים וגם חסרונות, אך לרוב עבודה איתו מאפשר לנו להקים אתר וורדפרס לעבודה תוך דקות ספורות מבלי להתעסק עם התקנות וקונפיגורציות מתקדמות.
נתראה במאמר הבא! 👋